How to host a website on AWS S3
- Sree Hari
- Nov 24, 2017
- 3 min read
What is S3?
S3 - Simple Storage Service. As the name states, it is a cloud based storage solution from Amazon Webservices. You can imagine, S3 is like a folder or directory. It can hold a file, image, video, another folder within or any object you wish.

Use cases of S3
Can be used as a backup storage to hold archivals
Can be used as a platform to distribute software executable
Can be used as a version control system
Can be used to serve static contents such as images and videos
Coolest of all, S3 can be used to host static web site. This article aims to demonstrate how to host a website on S3
Required Items
Primarily we need two things:
Birds Eye View
It takes only 3 steps to host a static website on S3
Create a bucket with access rights as visible to everyone (public)
upload files with access rights as visible to everyone (public)
Convert the S3 bucket into a web host
Steps in detail
Login to AWS console

Once you login to AWS console, click on Services, you will see a big list of AWS services under various divisions. Click on S3 under the section Storage. That will take you to S3 home page.
Create a bucket

Click on Create Bucket

Provide the Bucket name. Bucket Name should be at least 3 characters and should not exceed 63. It can be any combination of upper case alphabets, lowercase alphabets, numbers and special characters. Bucket Name cannot start or end with period (.) and also you cannot have consecutive periods in it. (my.partner..com - is invalid bucket name). Click Next!

Although Versioning and Server access logging are handy features, they are not required for this tutorial. Click Next

In Set Permissions screen, select "Manage Public Permissions" as "Grant public read access to this bucket". Thus you are making the bucket visible to everyone. Click Next.

Review the properties and click "Create Bucket"

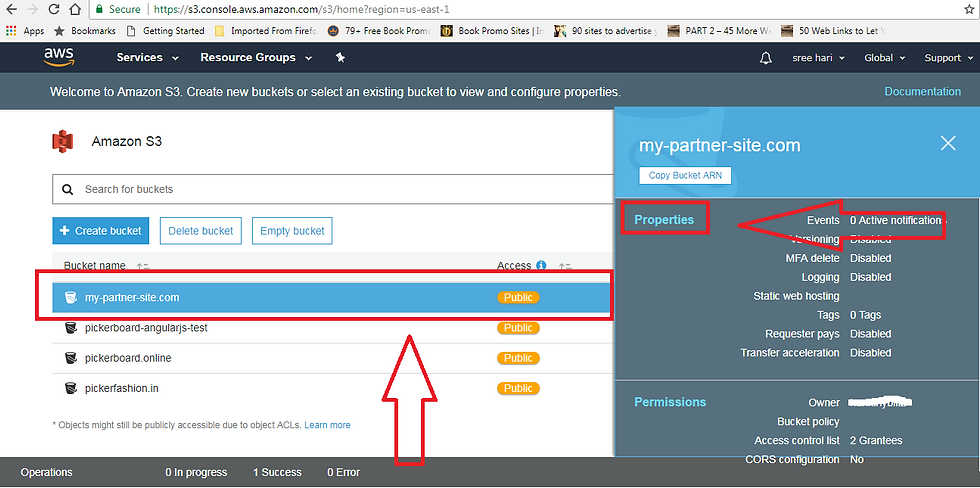
my-partner-site.com is created.
Upload files

Click on my-partner-site.com bucket (hyper link).

Click "Upload" button to upload the web pages.

Click "Add files" to upload the webpages from your computer

Once all the files are listed in "Select files" screen click "Next"

In Set Permissions screen, select "Manage Public Permissions" as "Grant public read access to this object(s)". Thus you are making the bucket objects (web pages) visible to everyone. Click Next.

Review the properties and click Next

Finally click Upload
Convert S3 storage into a web host

Click on my-partner-site.com (the entire row), then click Properties.

Enable Static website hosting

Endpoint URL is the link to access the website. Provide the value for index document, in this case it is index.html. It can be anything like home.html or main.html or anything you wish. Then click save.
Test your application
Access the website with end point URL:
my-partner-site.com.s3-website-us-east-1.amazonaws.com
Demo or Working model
pickerboard is my pet project backed by technologies such as AngularJS, Bootstrap and JSON hosted on AWS S3.
Conclusion
my-partner-site.com.s3-website-us-east-1.amazonaws.com is pretty big. You can configure custom domain say my-partner.com using Amazon Route 53. I will write about it in next blog along with stuffs like bucket policies and Identity Access Management. If you can wait, please read about Route 53 from here



Comments